

The cookies is used to store the user consent for the cookies in the category "Necessary".

This cookie is set by GDPR Cookie Consent plugin. The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". The cookie is used to store the user consent for the cookies in the category "Analytics". These cookies ensure basic functionalities and security features of the website, anonymously. Necessary cookies are absolutely essential for the website to function properly. Use its “ellipsis” value, which will add dots at the end of the content within the. To add an ellipsis in the HTML element having the CSS overflow property set to “hidden”, you need to add the text-overflow property. How do you add an ellipsis in a CSS element? What are the properties for text overflow in CSS?īoth of the following properties are required for text-overflow: 1 white-space: nowrap 2 overflow: hidden More A lot of articles out there get the definition of the ch length wrong - it does not mean “character width”. The magic of limiting character length with an ellipsis is the ch length, but there is a gotcha - how well it works depends on the font used. Example of displaying ellipsis in the tag with the overflow property: ¶
Link inside div text overflow ellipsis how to#
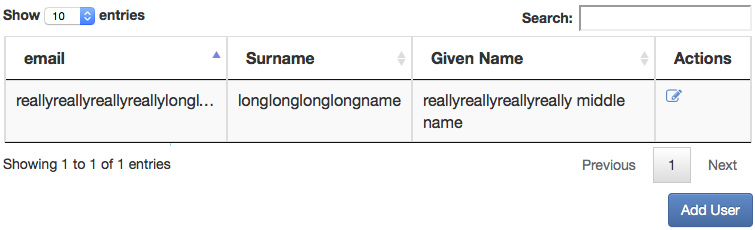
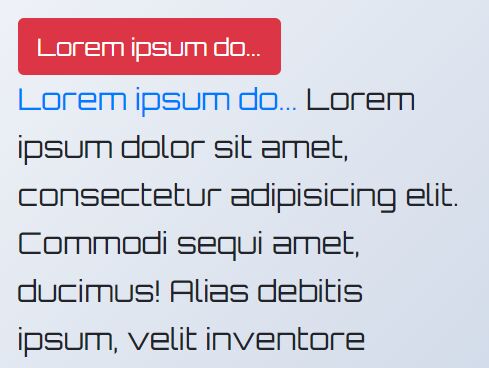
How to display ellipsis in the element having hidden overflow? The gradient goes from transparent to the background color of the table cell and is a bit wider than an ellipsis. Inside the div put another div with a “fade” gradient which can be made by using CSS or an image (for old IE). The solution is to put a div around the text, and style the div to control the overflow. How to control text overflow in JavaScript? Without it, however, the text continues to wrap to multiple lines when it hits the edge of the cell. No extra layout div’s are required What causes text to overflow in a cell in CSS?īut the white-space: nowrap seems to make the text (and its cell) continually expand out to the right, pushing the total width of the table beyond the width of its container. Now, in the next section, we will apply the text-overflow property with other properties that will help in making the text with the ellipsis ( … ).To clip text with an ellipsis when it overflows a table cell, you will need to set the max-width CSS property on each td class for the overflow to work. It can be seen in the above image that the text of heading, left-section, and right-section is not displayed in the ellipsis text. “ border-radius” property is utilized to convert the edges of the element to round.īy providing the above code, the result is displayed as follows:.“ text-overflow” with value ellipsis is utilized to signal to the user that this text’s overflow is hidden.“ margin” property adds space around the left-section div element.“ padding” property adds space around the content of the left-section div.“ background-color” property applies color to the element’s background.The following properties are applied to the div element with class name “ right-section”: At last, a tag is added to add some content. These two div elements contain elements for heading, and then some content is added to them. Then, add element to add a heading to the web page, a div with the class name “ sub-section” which contains two div classes, “ left-section” and “ right-section”. To do so, in HTML, first, add a div element with the class name “ main”. We will discuss the stated topic using a practical demonstration. Why Does text-overflow ellipsis Not Work in CSS? This article will guide you through why the text-overflow property with value ellipsis does not work.

So, to show ellipsis on your web page, CSS property text-overflow with value ellipsis can be utilized. More specifically, these ellipses are utilized where the sentence is not completed. Frequently in fiction, we utilized the ellipsis to indicate hesitation or something to build curiosity. An ellipsis is a punctuation mark made up of three dots that are used to indicate the absence of a word, paragraph, quote, or more.


 0 kommentar(er)
0 kommentar(er)
